Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Tram Nguyen
1,255 PointsBabel is not working
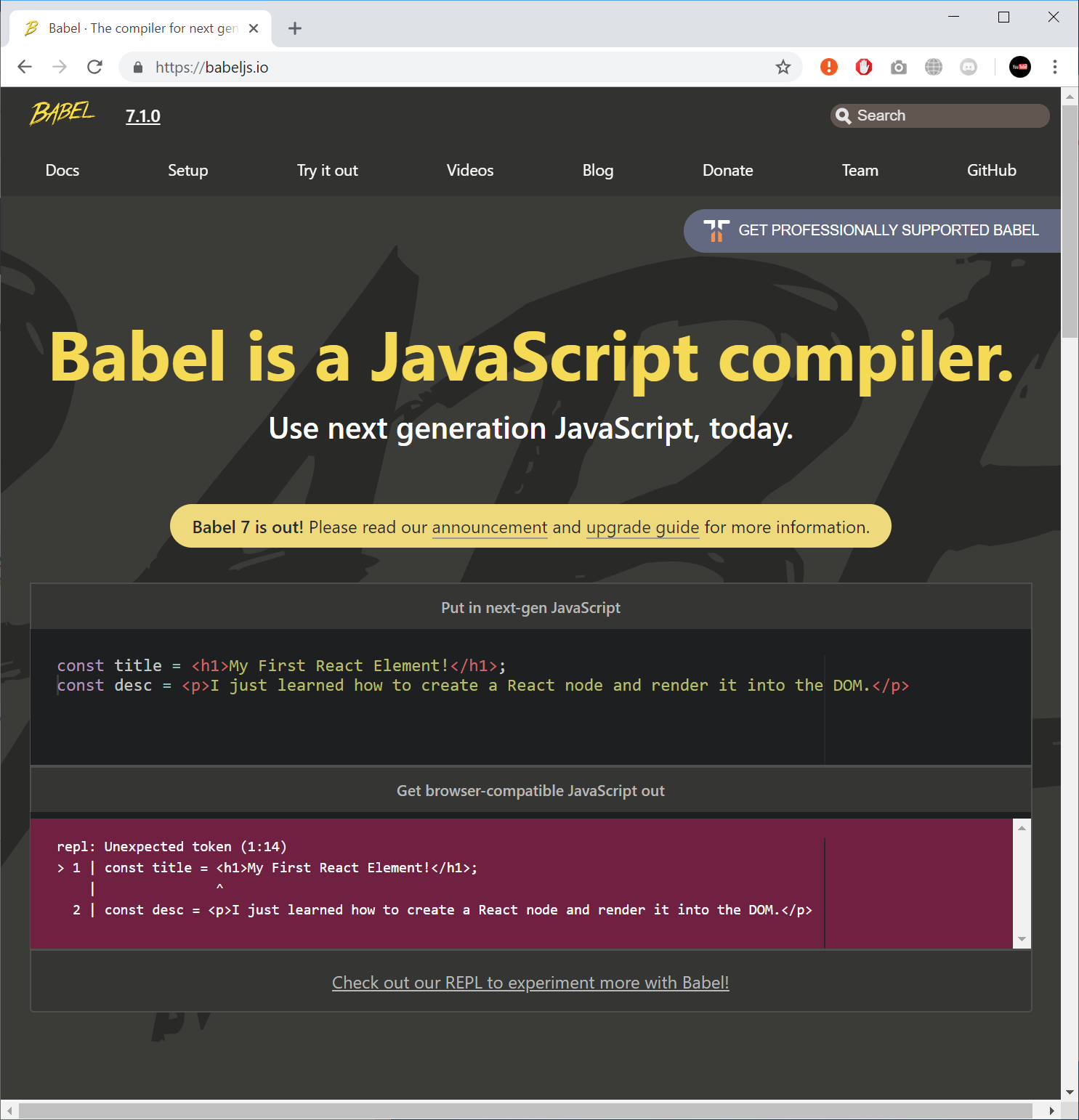
The babel is not working even when I have done exactly the same with the tutorial. It does not show any error also.
15 Answers
Hugo Magalhaes
6,064 Points@Maria Te open the terminal and post the following line:
python -m SimpleHTTPServer 8000
Open your browse, type the following URL and then just navigate to the folder where you have your project files. And you are done!
http://localhost:8000/
Maria Te
8,521 PointsOh, thank you very much. That's 10 times more simpler. No offense included. Thank you
Michael Cuddy
44,025 PointsI'm not sure if this will help you but I was having the same issue and had to run the code by starting up a simple server. I used this, in the terminal window, on my mac: python -m SimpleHTTPServer 8000.
Tram Nguyen
1,255 PointsHi Michael, I have just tried that and it still not work :((
Hugo Magalhaes
6,064 PointsHi Michel! It works! Thanks for the hint! 🙌
Michael Cuddy
44,025 PointsGood day Maria, All you do, if your on a mac, is type: python -m SimpleHTTPServer 8000 or for python3: python -m http.server Then go to localhost http://0.0.0.0:8000/ most likely. It could be something different. There you can see your project folder and click it. Sorry if the directions are not clear. Hopefully that helps you. On a Windows machine they should be somewhat similar.
Maria Te
8,521 PointsThank you. I will try this. And it works! Thank you so much! Big help
Michael Cuddy
44,025 PointsTram I noticed that your line <script type ="text/babel" src="./app.js"></script> has a space in it between type ="text/babel" but I ran your code on my system and it ran fine. Are you sure your running it off, at the very least a server?
Tram Nguyen
1,255 PointsI just launch it to the browser by "alt b" and the web page does not have any content. But in the previous lesson (not Babel), the web page did show.
Tram Nguyen
1,255 PointsI have figured out my problem which is Google Chrome does not allow me to run babel, due to "CORS policy". So when I try a different browser and it works. Thank you guys so much for helping me :))
Shalini Garikapati
2,263 PointsWhich browser are you using?
Maria Te
8,521 PointsI'm pretty sure his browser is Google Chrome
Jesus Mendoza
23,289 PointsHi Tram Nguyen,
It is really hard to help you with so little information, please provide us with more details.
Tram Nguyen
1,255 PointsHi, I followed the tutorial and do the same to it, but the content using JSX does not appear on the screen or in the html source code in the browser when I ran it. I have tried in the workspace and it worked there.
Zack Jackson
30,220 PointsPost your code please. Nothing is showing up in the browser or the console?
Tram Nguyen
1,255 PointsHere is my index.html file
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id="root"></div>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type ="text/babel" src="./app.js"></script>
</body>
</html>
Here is my app.js file:
const title = <h1>First React Element</h1>;
const desc = <p>I just learn how to create a React node and render it to DOM</p>;
const header = React.createElement(
'header',
null,
title,
desc
);
ReactDOM.render(
header, document.getElementById("root")
);
Abram McCreary
1,371 PointsI'm having the same issue as well. Here's the link to my workspace: https://w.trhou.se/3j7cwy4kiy
I put what i needed to into babeljs.io but it's doing the same thing.
Leon Hoffmann
6,620 PointsYou will need to run it on a server as @micheal cuddy said in first place (I use MAMP for local development as a server environment) to make it work as expected.
Maria Te
8,521 PointsHow will you make it into a server? Having the same problem!
Sherwyn Pena
6,597 PointsIm using the local host as a server but when i change my elements in app.js and refresh the page the components do not update? how do i fix this?
sb20
15,503 PointsChrome blocks it. It works in edge.
https://stackoverflow.com/questions/20904098/react-js-example-in-tutorial-not-working
I set up a local host and it works now in chrome.
Daesy Stephens
4,590 Points- go to your terminal and go to the location where your file is ex ./treehouse/scoreboard
- run this code
python -m http.server [here you put your terminal num]ex: python -m http.server 8800 - then go to your browser and type localhost:8800
Jakub Drobina
12,675 Pointsi tried it all and i dosent work for me if im running localhost:8000 it displays: This site is unreachable and when im tunning by the index.html file i get this errors:
Access to XMLHttpRequest at 'file:///C:/Users/drobi/Desktop/1ReactApp/app.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
and :
Failed to load resource: net::ERR_FAILED
Jakub Drobina
12,675 Pointsokay nevermind o have already solve it i wast typing : python -m SimpleHTTPServer 8000 and it didnt worked but when i typed py -m SimpleHTTPServer 8000 it worked (im using windows)

Alexander Karan
Courses Plus Student 15,220 PointsAlexander Karan
Courses Plus Student 15,220 PointsFor those of you who would like to use node instead of Python for your simple server check out:
https://www.npmjs.com/package/http-server
Just follow the instructions on the site, it is pretty simple.