Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Gavin Ralston
28,770 PointsConsole output doesn't show array values, just array object
var person = {
name : 'Sarah',
country : 'US',
age : 35,
treehouseStudent : true,
skills : ['JavaScript', 'HTML', 'CSS']
};
for (property in person) {
console.log(property, '= ', person[property]);
}
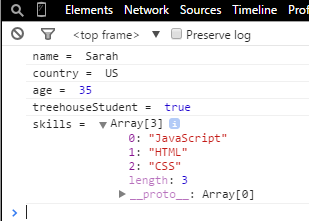
Chrome console output is slightly different with this than the video. Rather than showing me the array and its contents, I just have an Array object sitting on the line, and the ability to expand it to see the contents.
Is that a change in the console, or a setting I mucked about with?
2 Answers
Alex Friant
6,444 PointsYeah, it might have something to do with Windows vs. Mac.
Anyways, another thing you can do to output JSON is pass it using "JSON.stringify()".
for (property in person) {
console.log(property, '= ', JSON.stringify(person[property]));
}
Iain Simmons
Treehouse Moderator 32,305 PointsIt's just how the Chrome console displays arrays. In the video, Dave shows how you can use the join method of arrays if you wanted to include the values in the array in a string.
It's actually very useful to be able to access the array in the console like that because you can see all the values, the length property, and even expand the prototype to see the array methods you can use.