Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
alee2
5,435 PointsEmployee lists appends to the correct div but the in and out flags are now showing
Hello: I'm following along in the Office Status Project.
I can't figure out what's going wrong here and the console isn't giving me any errors.
- Employee List appears on the page
- The elements were correctly appended to the parent div
- The correct In/out classes are showing in the console.
- But the corresponding "In" and "Out" flags do not appear
Any help would be appreciated. Thanks!
in widget.js:
$(document).ready(function() {
var url="../data/employees.json";
$.getJSON(url, function(response){
var statusHTML = '<ul class"bulleted">';
$.each(response, function(index, employee) {
if(employee.inoffice === true) {
statusHTML += '<li class="in">';
} else {
statusHTML += '<li class="out">';
}
statusHTML += employee.name + '</li>';
});//end $.each loop
statusHTML += '</ul>';
$('#employeeList').html(statusHTML);
});//end getJSON
});//endready
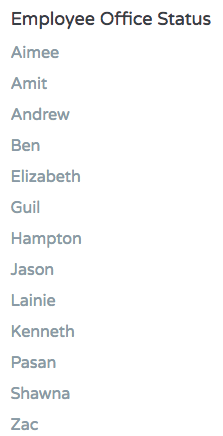
And here's a screenshot:
2 Answers
Collin Halliday
Full Stack JavaScript Techdegree Student 17,491 PointsHey alee2,
You are very close. It looks like you just forgot to include an assignment operator(=) for your class declaration on the following line: "var statusHTML = '<ul class"bulleted">';" The line should read as follows: "var statusHTML = '<ul class="bulleted">';".
I hope that helps. Best of luck!
alee2
5,435 PointsSorry, just saw this! Thanks for your help on this Collin Halliday. I figured it out...silly mistake.