Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
alee2
5,435 PointsFor Loops--Downloaded code solution & the css, html, and .js files are the same as mine, but display v differently
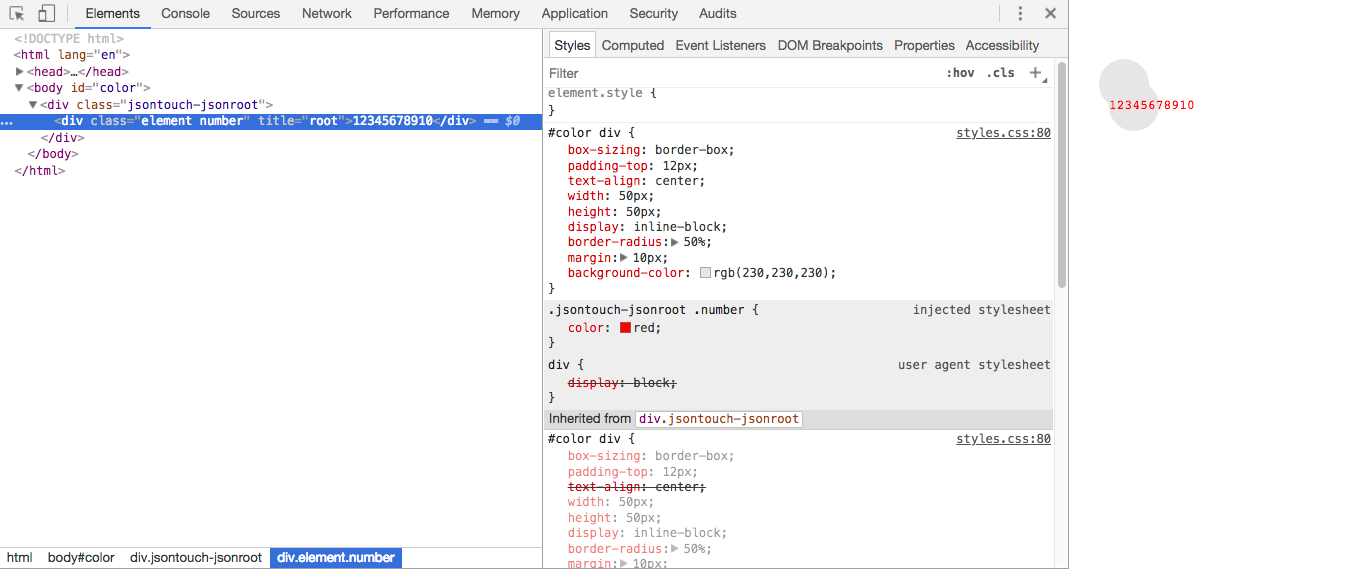
Am sure I'm missing something that's staring me right in the face--downloaded the lesson files and they render as the video. However, when I manually write the code into the text editor within Treehouse, when it runs, the divs are not being created in the same way. every space and character in the .js file is the same between what I've typed and what I've downloaded, but somewhere, the file I typed is picking up an injected stylesheet. here are the pertinent screenshots and code snippets. happy to include additional, just let me know. Any help is appreciated.
Removed the preview.
UPDATED 2/15---> Snapshot Here
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Circles-lesson embed</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body id="color">
<script src="js/script.js"></script>
</body>
</html>
var html = '';
for (var i = 1; i <= 10; i += 1) {
html += '<div>' + i + '</div>';
console.log(html);
}
document.write(html);
and the css is absolutely untouched and matches exactly what's in the dowloaded file...
@import url('http://necolas.github.io/normalize.css/3.0.2/normalize.css');
/*General*/
body {
background: #fff;
max-width: 980px;
margin: 50px auto;
padding: 0 20px;
font: Helvetica Neue, Helvectica, Arial, serif;
font-weight: 300;
font-size: 1em;
line-height: 1.5em;
color: #8d9aa5;
}
a {
color: #3f8aBf;
text-decoration: none;
}
a:hover {
color: #3079ab;
}
a:visited {
color: #5a6772;
}
h1, h2, h3 {
font-weight: 500;
color: #384047;
}
h1 {
font-size: 1.8em;
margin: 60px 0 40px;
}
h2 {
font-size: 1em;
font-weight: 300;
margin: 0;
padding: 10px 0 30px 0;
}
h3 {
font-size: .9em;
font-weight: 300;
margin: 0;
padding: 0;
}
h3 em {
font-style: normal;
font-weight: 300;
margin: 0 0 10px 5px;
padding: 0;
color: #8d9aa5;
}
ol {
margin: 0 0 20px 32px;
padding: 0;
}
.lens {
display: inline-block;
width: 0;
height: 0;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 8px solid #8d9aa5;
border-radius: 5px;
position: absolute;
margin: 5px 0 0 -19px;
}
#color div {
box-sizing: border-box;
padding-top: 12px;
text-align: center;
width: 50px;
height: 50px;
display: inline-block;
border-radius: 50%;
margin: 10px;
background-color: rgb(230,230,230);
}
span {
color: red;
}
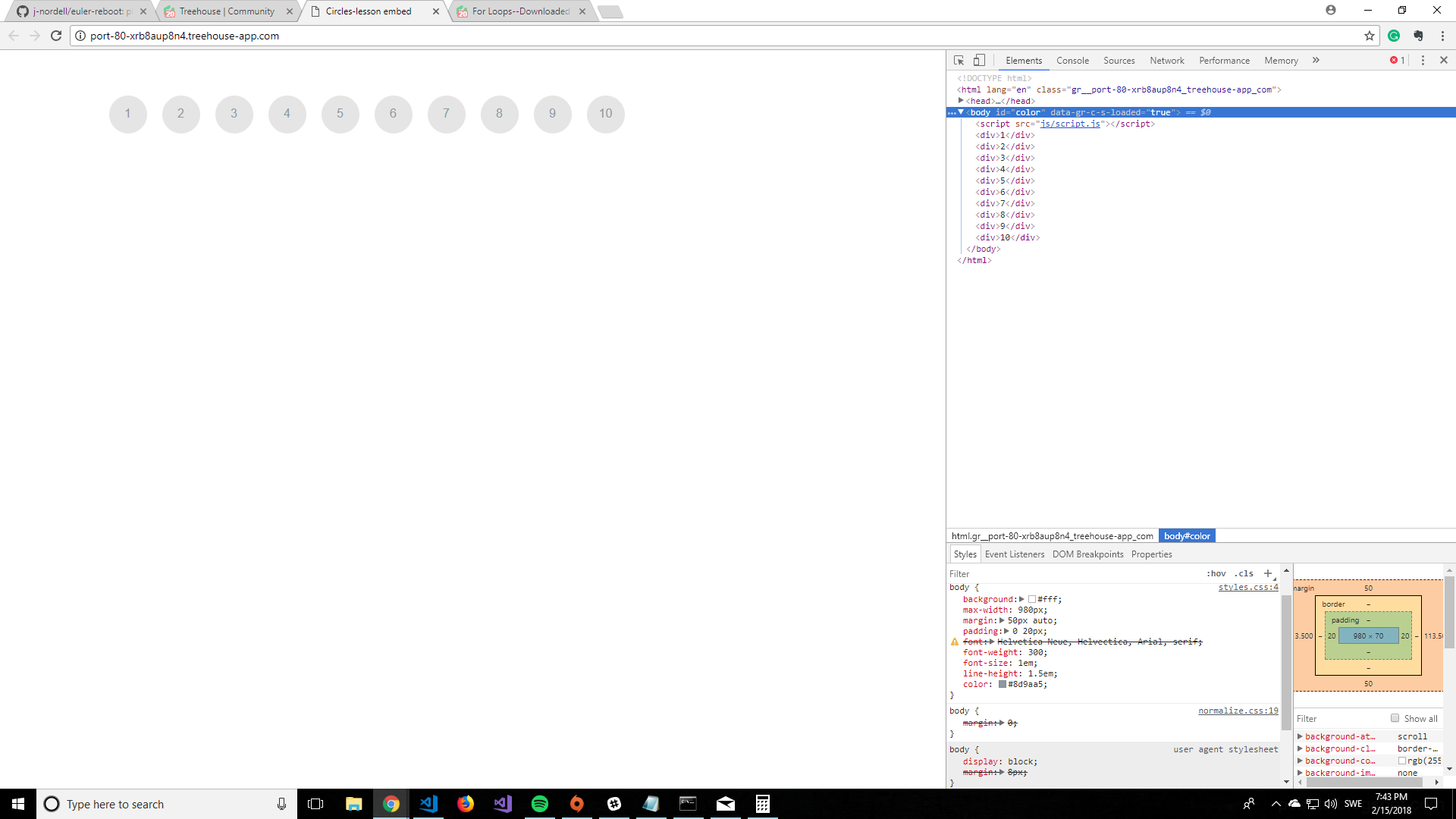
here's the downloaded file as it displays in the browser:
alee2
5,435 PointsThanks Jennifer Nordell b/c I couldn't get the whole css file in the snapshot I just inserted the code snippets into the post instead...hope that helps. Thanks again!
3 Answers
alee2
5,435 PointsStill hoping someone can help me with this one. Updated today with snapshot.
Jennifer Nordell
Treehouse TeacherHi there, alee2! I feel like the problem here might be that there actually isn't one. The injected style sheet you're talking about is the user style sheet. Every browser has one. They just define the default CSS for elements across the board. That's what you're seeing. My guess here is that you might be a bit confused by your console.log. You put it inside the for loop which means that every time it's adding a div... and it's cumulative. So the first time it will add <div>1</div>, but that doesn't get erased. The next time, it adds another div onto that. So now you have <div>1</div> and <div>2</div>. Then you have <div>1</div><div>2</div><div>3</div>. The important thing to note here is that we're building a whole stack of divs... one div at a time. Then we're going to take the whole thing once it's built and apply it to the page. At the point where you're doing the console.log() it's still in the building process.
The point where it gets written to the DOM is in this line:
document.write(html);
Before that line, it's still building up. In that line we send the entire thing and write it all at once. So to check what is actually being written to the DOM, you should move your console.log() statement.
var html = '';
for (var i = 1; i <= 10; i += 1) {
html += '<div>' + i + '</div>';
console.log(html);
}
document.write(html);
console.log("This is what is actually written to the DOM");
console.log(html);
My guess is that you'll notice that what is written to the DOM is what you have here.
Hope this helps!
alee2
5,435 PointsThanks so much for your help Jennifer Nordell I hope you can answer a few follow up questions. Yes, your explanation mostly makes sense. thank you!
But the injected style sheet then is a result of my browser?
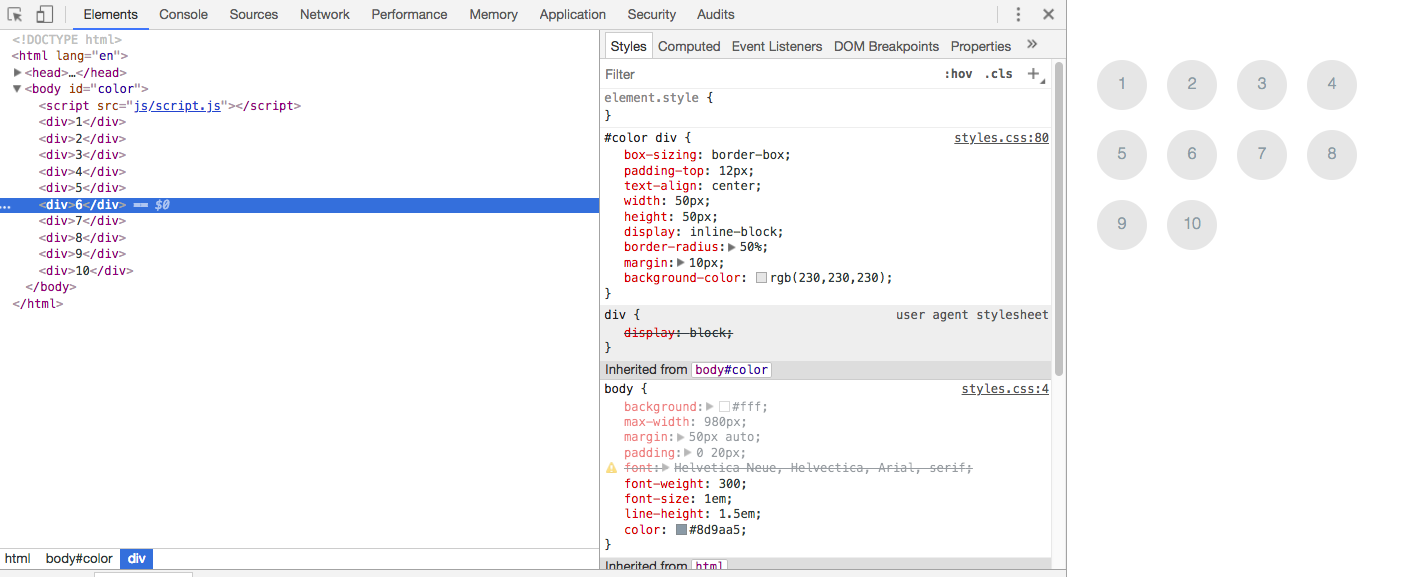
If I go into the developer tools and I look at the elements, you can see that the for loop in my code is creating one div with ALL the numbers in the div--instead of separate div's each containing one number only (downloaded version). This is caused by the browser style sheet? The style sheet can affect the HTML structure of what's written into it? How can I fix it? I see normalize at the top of both the sheets in the downloaded solution and the workspaces css files... Now I'm a little baffled.
Thanks again for your help!
Jennifer Nordell
Treehouse TeacherYes, the injected style sheet has something specifically to do with your browser. I'm trying to figure out what. To be honest, I've never seen this before. It looks like it's Chrome. Is that correct? And is this on macOS or Windows? To be clear, I forked your workspace and it ran just fine without the div problem you're talking about.
A screenshot of your code in my browser:
alee2
5,435 PointsJennifer Nordell oh weird! Yes, this is Chrome and I'm on a mac running sierra 10.12.6
OK at least I got the code right, but wondering if this will affect other things i write...
Thank you for investigating....I'll do some googling too. Hopefully someone at Treehouse has seen this before? Thank you!
adrian orive
5,545 Pointsvar html = '';
for (var i = 1; i <= 100; i += 1 ) { html += '<div>' + i + '</div>'; } document.write(html);
I'm having the same issue on my mac while running on chrome. I rechecked it so many times before coming to the comments.



Jennifer Nordell
Treehouse TeacherJennifer Nordell
Treehouse TeacherHi there! Unfortunately, the link you provided to your workspace is private to you and temporary. To provide us with a way to see your workspace you will need to link a snapshot.