Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Rami Ammoun
7,468 PointsHaving an issue with the display of the table. Overlapping with the status bar of the device.
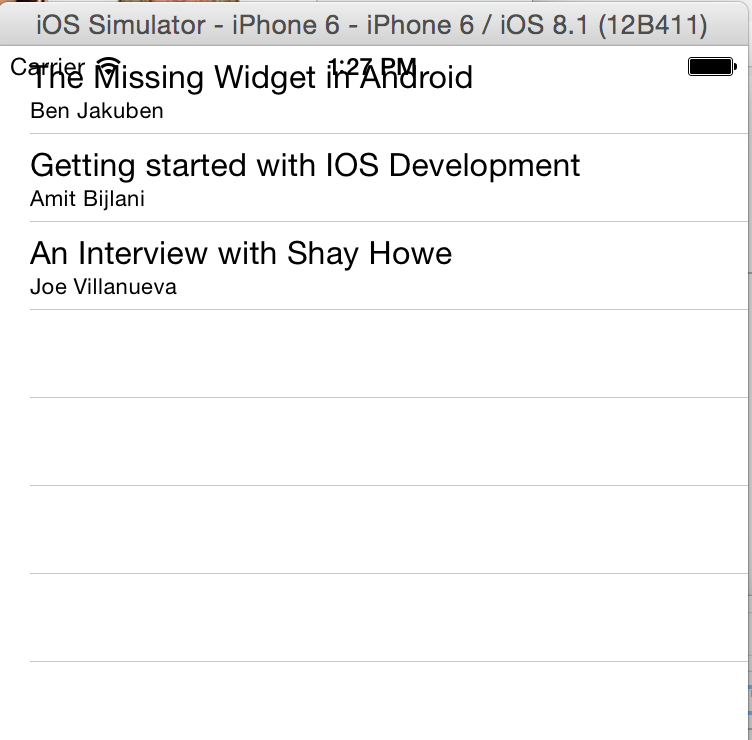
When I run the app, the status bar overlaps the table.
I also tried to add a constraint to the table view but I couldn't, I think I should add that using a code but I don't know how. Please help!
This is how it looks:
1 Answer
Stone Preston
42,016 Pointslater in the app you will add a navigation bar which will fix the issue, but until then you can add a tableHeaderView to your table and it will push it down below the status bar:
place the following code in viewDidLoad:
UIView *headerView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 20)];
self.tableView.tableHeaderView = headerView;

Rami Ammoun
7,468 PointsRami Ammoun
7,468 PointsWorked perfectly. Thanks a lot! btw I see you everywhere in forums, you're a great helper :)
Stone Preston
42,016 PointsStone Preston
42,016 Pointshaha thanks man I appreciate it