Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Duaa Saif
Courses Plus Student 894 Pointshow to change text color ?
how to change color in html ?
<!doctype html>
<html1>
<head>
<link href="styles.css" rel="stylesheet">
</head>
<body>
<h1>Welcome to My Web Page! <color> purble </color>
</h1>
</body>
</html1>
h1 {
color: blue;
}
1 Answer
Jordan Dodd
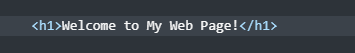
917 PointsFor the first part of the challenge your code is missing the heading tags around 'Welcome to my web page!' It should look like this:
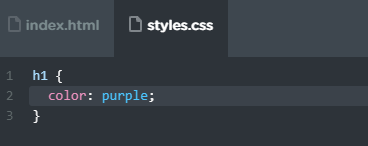
For the second part (turning the heading purple) click the CSS style sheet like you have done and change the 'blue' to purple like shown below:
Hope this helps! Happy Coding! :D