Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
steve howe
367 PointsImages not showing up
My images are not showing up, they show as a small box that I cannot open
10 Answers
Herb Bresnan
10,658 PointsIf your images aren't saved in the same place your HTML and CSS files are it will cause that problem. Try this to test it. "../img/numbers-01.jpg" . If that works your images are saved on your computer, just not where they should be.
William Li
Courses Plus Student 26,868 PointsThat generally means you haven't linked the image correctly.
Either your image path is incorrect, or, if you're linking to external images from other site, that image link is dead.
steve howe
367 Pointsdo u think it could be because im using their images instead of my own
William Li
Courses Plus Student 26,868 PointsNo, I don't think so. If you're linking image with correct path, it would definitely should up
eck
43,038 PointsIf you have a folder called "img" next to your html file, and that folder has the images you are linking to, then it should work.
William Li
Courses Plus Student 26,868 Pointsand I don't quite understand why you put line like this a href="img/numbers-01.jpg" to your HTML.
William Li
Courses Plus Student 26,868 PointsHTML code is only half the story, unless we know your folder structure we don't know where you got wrong.
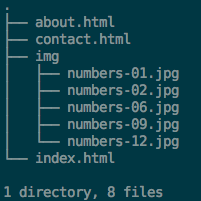
Your folder hierarchy should look sth like this:
Herb Bresnan
10,658 PointsGood visual explanation.
steve howe
367 Pointscan you copy a paste a screen shot, ive tried but it wont paste
steve howe
367 PointsIm just watching the video and typing what they tell me too
William Li
Courses Plus Student 26,868 Pointsyou can't copy/paste screenshot and post here, you need to upload to a image hosting site then link it to your Markdown.
eck
43,038 PointsThis means that when the browser rendered you page it could not find the image. This can happen when the link you have provided for the image src (source) attribute is incorrect. Double check to make sure there are no typos in the image source link, and if that is good, check to make sure the file path to the image is correct.
steve howe
367 PointsIdk, Im just doing the how to build a website for beginners, its html and css
steve howe
367 Points<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Steve Howe |Designer</title>
</head>
<body>
<header>
<a href="index.html">
<h1>Steve Howe</h1>
<h2>Designer</h2>
</a>
<nav>
<ul>
<li><a href="index.html">Portfolio</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</header>
<section>
<ul>
<li>
<a href="img/numbers-01.jpg">
<img src="img/numbers-01.jpg" alt="">
<p>Experimentation with color and texture.</p>
</a>
</li>
<li>
<a href="img/numbers-02.jpg">
<img src="img/numbers-02.jpg" alt="">
<p>Playing with blended photoshops.</p>
</a>
</li>
<li>
<a href="img/numbers-06.jpg">
<img src="img/numbers-06.jpg" alt="">
<p>Trying to create an 80's stlye of glow.</p>
</a>
</li>
<li>
<a href="img/numbers-09.jpg">
<img src="img/numbers-09.jpg" alt="">
<p>Drips created using photoshop brushes.</p>
</a>
</li>
<li>
<a href="img/numbers-12.jpg">
<img src="img/numbers-12.jpg" alt="">
<p>Creating shapes using repetition.</p>
</a>
</li>
</ul>
</section>
<footer>
<p>© 2015 Steve Howe.</p>
</footer>
</body>
</html>
eck
43,038 PointsTo get the code to display correctly, you need to use three backticks. Click the "Markdown Cheatsheet" link about the comment button to see what it looks like.
steve howe
367 PointsHmmm, Im not sure. I saved it in the img folder on my workspace side bar like it said too. So i do not know why its not showing up. I think the code looks good. I tried the markdown cheat thing and hit preview and it just showed that box with the ticks next to it
steve howe
367 PointsThanks for the help guys. Im sure i probably messed something up when i dragged the files into the img folder. I will have Rob look at it on monday. I have only been on treehouse a few days so obviously i do not really know what i am doing yet
Rob Allessi
8,600 PointsHey Steve, thanks for sharing this with me. You mentioned above that it's an image file of ours, I assume that means you acquired it through a project file download? If so, did you first extract the files from the Project File.zip before opening and moving them over? If not, this could be the cause of the problem.
Let me know if that is or isn't the issue. I'll be happy to take a look at your Workspace itself if it's still giving you trouble.
steve howe
367 PointsProblem solved, thanks for helping everyone. When i dragged the files over to the img file and dropped them, they ended up going into a different folder. Everything works now, im sure i will be posting a new problem in the forum soon so be on the look out.

steve howe
367 Pointssteve howe
367 PointsHere is my code