Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Cheryl Hurley
2,250 PointsSocial icons lingering in first column
I just added the media queries to the Contact page to in theory move all contact links to a secondary column floated right. The only problem is the icons didn't float with it, unlike Nick Pettit's! I've gone through my files alongside the finished project files and looked for mistakes but can't make sense of it. What am I doing wrong?
Thanks. I know I've been blowing up the forums as of late!
4 Answers
Oskars Rukmans
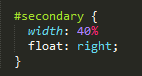
8,288 PointsHi Cheryl, I mentioned you missed a semicolon after width value in responsive.css, thats why next rule (which is float) not working.
Nick Pettit
Treehouse TeacherHi Cheryl,
Were you able to figure this one out? If not, you should try posting this as a pen on http://codepen.io/ instead of just posting the code. It's much easier to spot issues when you can use debugging tools like the Chrome DevTools.
Manuel Padilla
Courses Plus Student 1,282 PointsTry these things.
Remove clear: both; from the #wrapper id in main.css
or
Add the following:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
as the last link under the <head> tag in your contact.html
or
make sure that you always close your css values with a semi-colon
Cheryl Hurley
2,250 PointsYep Oskars Rukmans, that did it. How did I miss that, ugh!
Nick Pettit, great tip! Seems like a much easier layout for referencing different files, also. Looking forward to the debugging portion of the project, too.