Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Sergio Niño
Full Stack JavaScript Techdegree Student 22,976 PointsSVG's SMIL animations are deprecated and will be removed. Please use CSS animations or Web anim
when I open Console DevTools appears this:
SVG's SMIL animations (<animate>, <set>, etc.) are deprecated and will be removed. Please use CSS animations or Web animations instead.
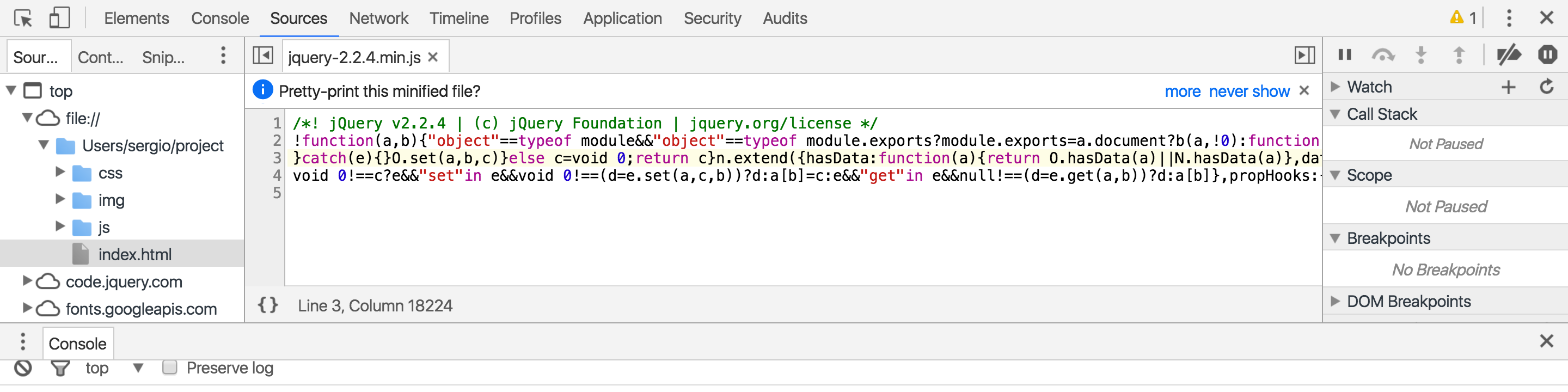
and when I clicked on it:

fredyrosales
10,572 Pointsfredyrosales
10,572 Points.slick-dots li button::before { font-size: 16px; } That worked for me.