Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
nicholas maddren
12,793 PointsWe won't learn how to use AJAX with a database?
I'm a little confused at the moment, Dave mentions that in these videos we will not learn how to use AJAX for server side operations however isn't that the whole point in AJAX? If I am not learning how to use AJAX with the database and backend languages isn't this course completely pointless?
3 Answers
James Barnett
39,199 PointsAJAX is a JavaScript technology, it stands for Asynchronous JavaScript with XML. These days XML has largely been replaced by JSON. JavaScript is a frontend language it doesn't "speak database", it needs content in "language" it does "speak" for example XML or JSON.
So that begs the question, if content needs to already be generated how can you build something cool to show off your snazzy new AJAX skillz? One easy way to do this is to use an API, which is a special kind of program that allows you to programmatically consume content from a site. In the last badge of this course you build a widget using the Flickr API.
If you wanted to use AJAX with your own backend code you'd need to take a look at either the Rails or PHP Tracks to learn how to use that backend language obviously.
It's basically a 3 step process:
- PHP DB Query --> Database --> DB Results
- PHP Formatting --> DB Results --> JSON
- JavaScript AJAX Request --> JSON --> Filtered Updates
further reading
James Barnett
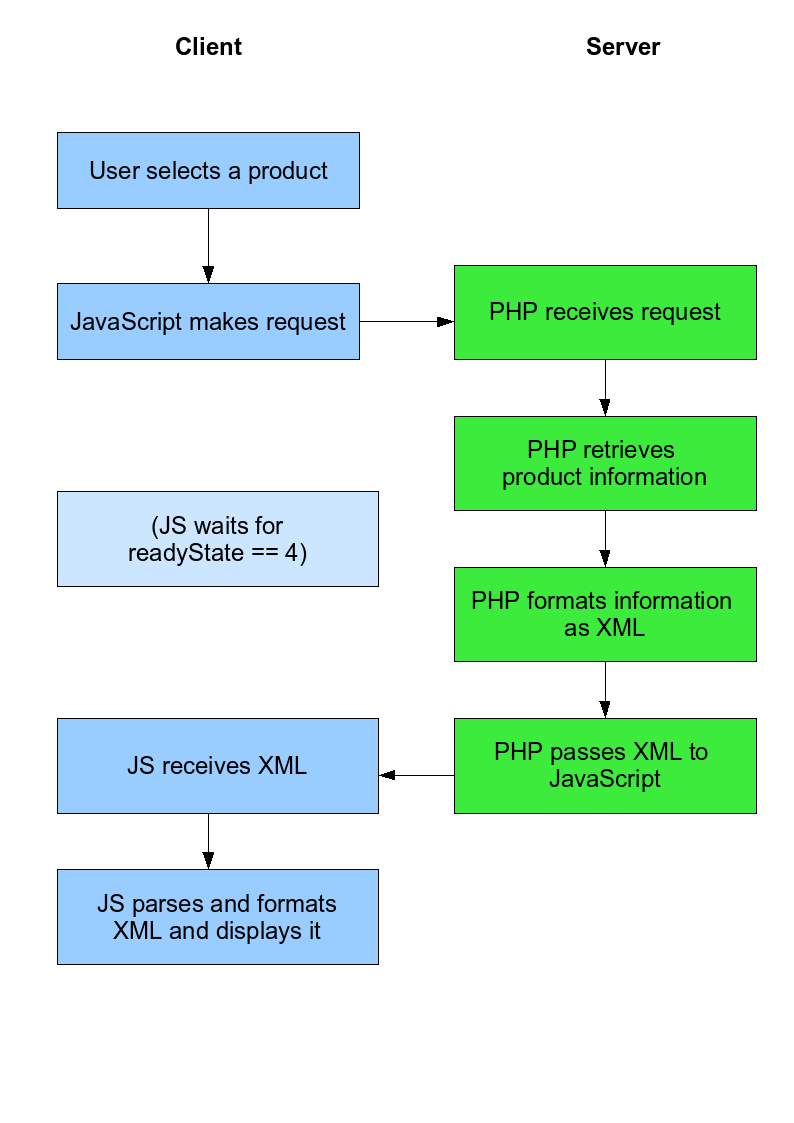
39,199 PointsHopefully this diagram will help:
Amardeep Thadisetty
1,347 Pointshttp://www.tutorialspoint.com/php/php_and_ajax.htm Please go through the above link. I often use the above code to handle ajax requests with database operations and all other operations as well. Hope that helps...

Marcus Parsons
15,719 PointsMarcus Parsons
15,719 PointsAwesome answer like I've always seen, James.
Marked as best answer
Michael Timbs
15,761 PointsMichael Timbs
15,761 PointsJavaScript is a frontend language it doesn't "speak database"
Node.js?