Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Michael Cohen
355 PointsWhy aren't my colors changing in this exercise? Also, the pics just come up as generic icons? Whatup guys?
The code seems to be written properly...or is it?
4 Answers
Michael Cohen
355 PointsOk, here's the html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Mike Cohen | Music and Sound</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header>
<a href="index.html" id="logo">
<h1>Mike Cohen</h1>
<h2>Music and Sound</h2>
</a>
<nav>
<ul>
<li><a href="index.html">Reel</a></li>
<li><a href="about.html">About</a></li>
<li><a href=contact.html">Contact</a></li>
</ul>
</nav>
</header>
<div id>
<section>
<ul>
<li>
<a href="img/number-01.jpg">
<img src="img/numbers-01.jpg" alt="">
<p>Experimentation with color and texture.</p>
</a>
</li>
<li>
<a href="img/number-02.jpg">
<img src="img/numbers-02.jpg" alt="">
<p>Playing with blending modes in Photoshop.</p>
</a>
</li>
<li>
<a href="img/number-06.jpg">
<img src="img/numbers-06.jpg" alt="">
<p>80s style of glows</p>
</a>
</li>
<li>
<a href="img/number-09.jpg">
<img src="img/numbers-09.jpg" alt="">
<p>Drips</p>
</a>
</li>
<li>
<a href="img/number-12.jpg">
<img src="img/numbers-12.jpg" alt="">
<p>Creating Shapes Using Repetition</p>
</a>
</li>
</ul>
</section>
<footer>
<a href="http://twitter.com/nickrp"><img src="img/twitter-wrap.png" alt="="Twitter Logo"></a>
<a href="http://facebook.com/nickpettit"><img src="img/facebook-wrap.png" alt="="Facebook Logo"></a>
<p>© 2015 Mike Cohen.</p>
</footer>
</div>
</body>
</html>
And the CSS:
a {
text-decoration: none;
}
#wrapper {
max-width: 940px;
margin: 0 auto;
padding: 0 %5;
}
#logo {
text-align: center;
margin: 0;
}
Greg Kaleka
39,021 PointsI see a few problems with your code:
In your HTML, you have at least 3 spots where your quotes are incorrect. For example, in your footer, you have this:
<a href="http://twitter.com/nickrp"><img src="img/twitter-wrap.png" alt="="Twitter Logo"></a>
But should have this:
<a href="http://twitter.com/nickrp"><img src="img/twitter-wrap.png" alt="Twitter Logo"></a>
In your css, your percentage sign is misplaced:
#wrapper {
max-width: 940px;
margin: 0 auto;
padding: 0 %5; /* Swap the 5 and the % */
}
Start there, and let us know where things stand! Feel free to add a comment to this answer, rather than posting another answer :).
Michael Cohen
355 Points<DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Mike Cohen | Music and Sound</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header>
<a href="index.html" id="logo">
<h1>Mike Cohen</h1>
<h2>Music and Sound</h2>
</a>
<nav>
<ul>
<li><a href="index.html">Reel</a></li>
<li><a href="about.html">About</a></li>
<li><a href=contact.html">Contact</a></li>
</ul>
</nav>
</header>
<div id>
<section>
<ul>
<li>
<a href="img/number-01.jpg">
<img src="img/numbers-01.jpg" alt="">
<p>Experimentation with color and texture.</p>
</a>
</li>
<li>
<a href="img/number-02.jpg">
<img src="img/numbers-02.jpg" alt="">
<p>Playing with blending modes in Photoshop.</p>
</a>
</li>
<li>
<a href="img/number-06.jpg">
<img src="img/numbers-06.jpg" alt=">
<p>80s style of glows</p>
</a>
</li>
<li>
<a href="img/number-09.jpg">
<img src="img/numbers-09.jpg" alt=">
<p>Drips</p>
</a>
</li>
<li>
<a href="img/number-12.jpg">
<img src="img/numbers-12.jpg" alt=">
<p>Creating Shapes Using Repetition</p>
</a>
</li>
</ul>
</section>
<footer>
<a href="http://twitter.com/nickrp"><img src="img/twitter-wrap.png" alt=="Twitter Logo"></a>
<a href="http://facebook.com/nickpettit"><img src="img/facebook-wrap.png" alt=="Facebook Logo"></a>
<p>© 2015 Mike Cohen.</p>
</footer>
</div>
</body>
</html>
Michael Cohen
355 PointsI incorporated that change, and took out some other quotes that seemed questionable, but now it looks even more screwy. Any other ideas?
Greg Kaleka
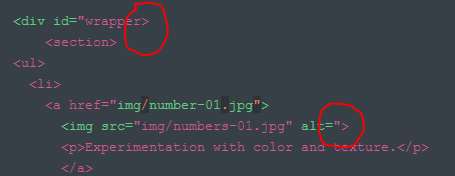
39,021 PointsYou haven't quite fixed all your quote issues. I see this error, where you have an opening quote mark without a closing one, which is cascading down to screw up the rest of your code (essentially, the browser thinks your next "opening" quote mark is closing the one you opened here, etc.).
<img src="img/numbers-09.jpg" alt=">
These tiny errors have huge impacts on what your page looks like, as you can see!
Also take a look at the other errors Richard Nicholls has pointed out below.
Richard Nicholls
1,301 PointsIt sounds like the path to the image location may be wrong but as Greg said it could be lots of other things. Once we can see your code we will be able to help you fix the error
Greg Kaleka
39,021 PointsYeah, my assumption is that Michael's folder structure doesn't match his code, and so his CSS and image assets are all in different places than he's telling the browser. We shall see :).
Richard Nicholls
1,301 PointsThere are problems in the html starting under the closing header tag.
There is no < body > tag opened but at the bottom of the page there is a closing tag. This should be opened just below the closing header tag
There is a div that has no id when it should be < div id="wrapper > This also need closing at the bottom of the document between the closing footer and closing body tags
Underneath this div there is a ul but that ul needs the id of gallery
Several of the image alt attributes have only one " when there should be 2 alt=""
Hope you sort things out. Fix these errors first then see how it looks
Michael Cohen
355 Points1) I am seeing < body > tag in there. It's before the header tag as opposed to after the closing header tag.
This workspaces' automatic closing function is frustratingly confusing. Is there a way to shut it off. It makes a a closing tag for < /a> pretty much wherever I do anything.
2) I changed <div id> to <div id> to < div id="wrapper >. It appears the closing tag is in there between closing footer and closing body.
3) What is the "id of the gallery". I don't know what to write here.
4) Don't understand this at all. Can you screenshot me an example or point out where this is error is occurring, and how it should look?
Thanks for your help Richard and Greg.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Mike Cohen | Music and Sound</title> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/main.css">
</head>
<header>
<a href="index.html" id="logo">
<h1>Mike Cohen</h1>
<h2>Music and Sound</h2>
</a>
<nav>
<ul>
<li><a href="index.html">Reel</a></li>
<li><a href="about.html">About</a></li>
<li><a href=contact.html">Contact</a></li>
</ul>
</nav>
</header>
<body> <div id="wrapper> <section> <ul> <li> <a href="img/number-01.jpg"> <img src="img/numbers-01.jpg" alt="> <p>Experimentation with color and texture.</p> </a> </li> <li> <a href="img/number-02.jpg"> <img src="img/numbers-02.jpg" alt=""> <p>Playing with blending modes in Photoshop.</p> </a> </li> <li> <a href="img/number-06.jpg"> <img src="img/numbers-06.jpg" alt="> <p>80s style of glows</p> </a> </li> <li> <a href="img/number-09.jpg"> <img src="img/numbers-09.jpg" alt="> <p>Drips</p> </a> </li> <li> <a href="img/number-12.jpg"> <img src="img/numbers-12.jpg" alt="> <p>Creating Shapes Using Repetition</p> </a> </li> </ul> </section> <footer> <a href="http://twitter.com/nickrp"><img src="img/twitter-wrap.png" alt=="Twitter Logo"></a> <a href="http://facebook.com/nickpettit"><img src="img/facebook-wrap.png" alt=="Facebook Logo"></a> <p>© 2015 Mike Cohen.</p> </footer> </div> </body>
Greg Kaleka
39,021 PointsHi Michael,
Your biggest issue continues to be being careless with opening and closing quotes. Be very aware of this! Every opening quote mark needs a closing one. Go through all your code and make sure you have opening and closing quotes where you want them. Here are two of the spots where you are missing closing quote marks:

Greg Kaleka
39,021 PointsGreg Kaleka
39,021 PointsHi Michael,
Welcome to Treehouse! Please take a second and watch the Tips for asking questions video that's linked to in the right sidebar ->.
In order to get help, we really need to see your code. Otherwise, your problem could be 1 of a million different things :).
Cheers,
-Greg