Design Courses
In the broadest sense, design refers to visuals, interaction flows, wireframes, branding, and more. You'll need good design to enhance your websites, mobile apps, and businesses.
- Most Relevant
- All Types
-
All Topics
- All Topics
- • AI
- • Vibe Coding
- • JavaScript
- • Python
- • No-Code
- • React
- • Coding for Kids
- • Design
- • HTML
- • CSS
- • Game Development
- • Data Analysis
- • Development Tools
- • Databases
- • Security
- • Digital Literacy
- • Swift
- • Java
- • Machine Learning
- • APIs
- • Professional Growth
- • Computer Science
- • Ruby
- • Quality Assurance
- • PHP
- • Go Language
- • Learning Resources
- • College Credit
- Reset filters
-

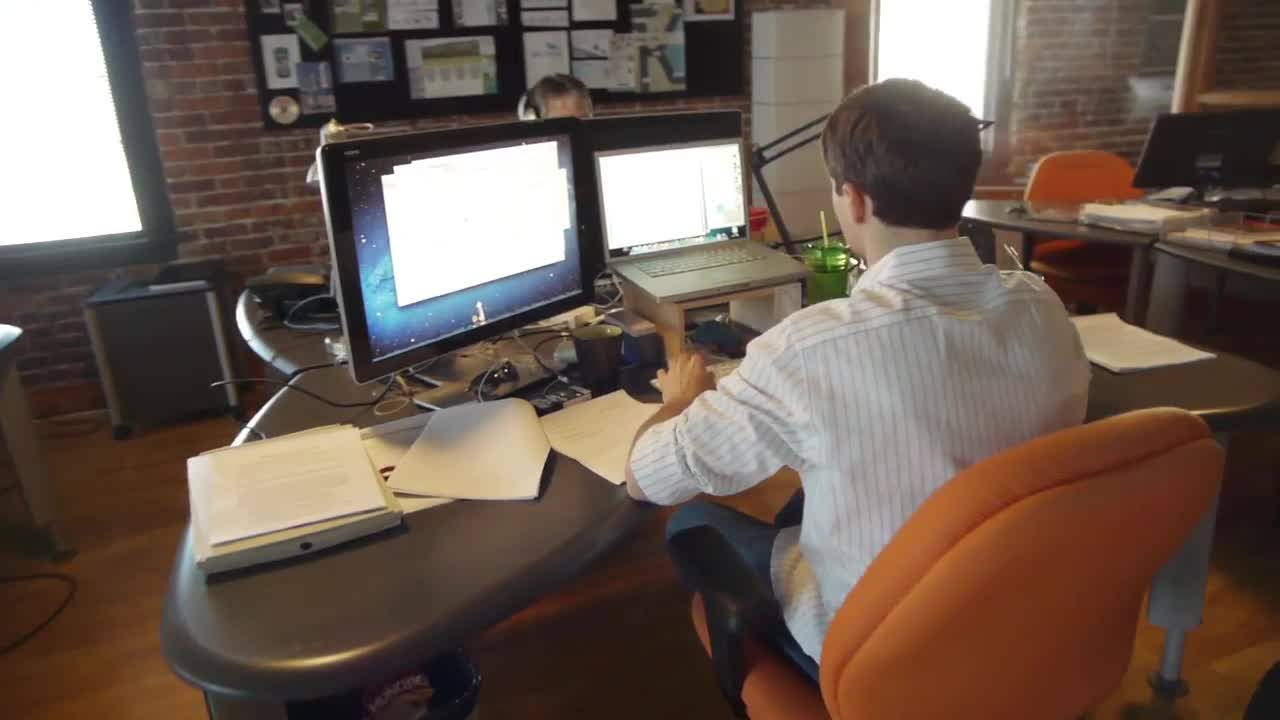
In the Wild
Join Allison as she explores the web industry through interviews with web profes...
- Design
- 5 min
-

Mockups for Responsive Design
Learn how to wireframe and design websites that work across multiple devices and...
- Design
- 60 min
-

Web Design Q&A with Nick
In this series, Nick Pettit answers your questions about web design, web develop...
- Design
- 16 min
-

Treehouse Reviews
Welcome to Treeviews, the show where Treehouse members submit their work - websi...
- Design
- 196 min
-

Hello UX
User Experience Design, commonly called UX Design, encompasses all aspects of a ...
- Design
- Beginner
- 21 min
-

ChatGPT for Designers
This workshop guides viewers through the various ways ChatGPT can enhance the de...
- AI
- Beginner
- 14 min
-

Designing with Generative AI
Join Dan in this course as he uses generative AI to design a website for a baker...
- AI
- Beginner
- 111 min
-

AI Tools for Designers
Join Dan as he embarks on a captivating journey into the world of Generative AI....
- AI
- Beginner
- 52 min
-

Supercharge Your Figma Workflow with AI Plugins
Dive into the world of Figma and AI plugins as we introduce five transformative ...
- AI
- Beginner
- 50 min
-

Mastering AI-Assisted Design with ChatGPT
Get ready to dive into the future of design. Whether you're a student, a design ...
- AI
- Beginner
- 21 min
-

Practice Designing a Product Card
Cards are a common UI pattern used to create reusable elements that can be used ...
- Design
- Beginner
- 4 min
-

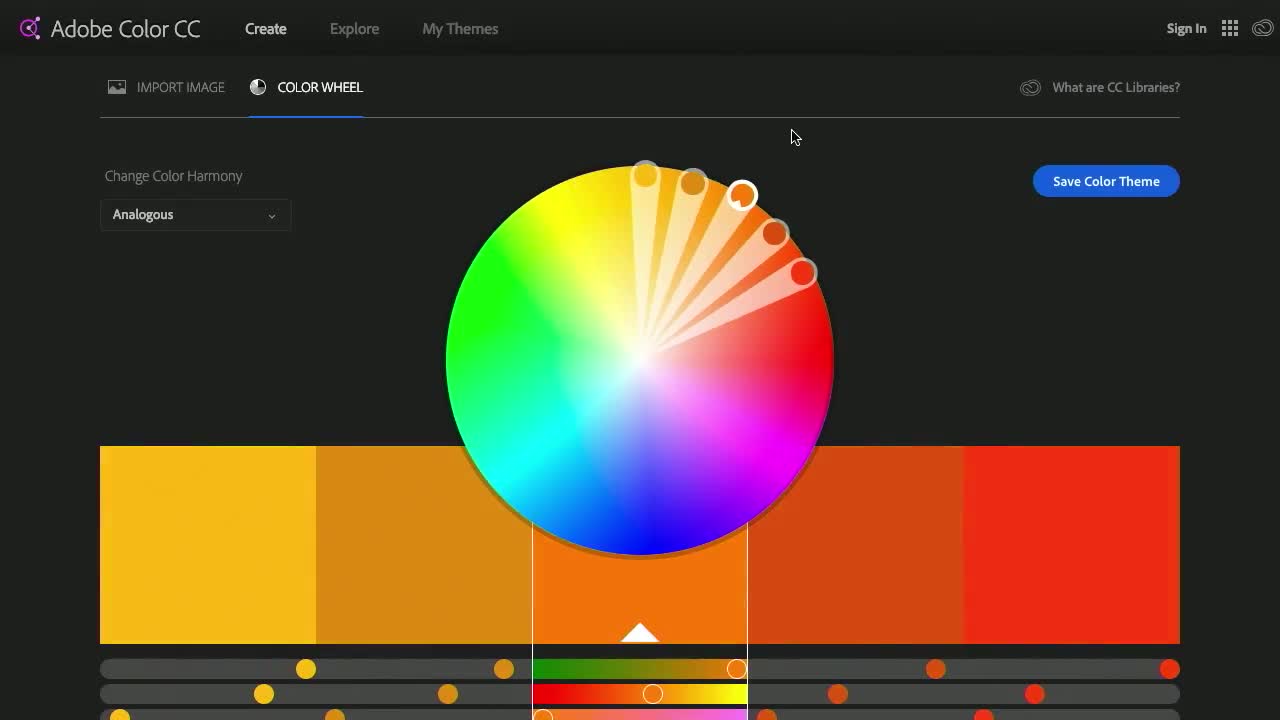
Before and After: Color
Practice designing with color.
- Design
- Beginner
- 7 min
-

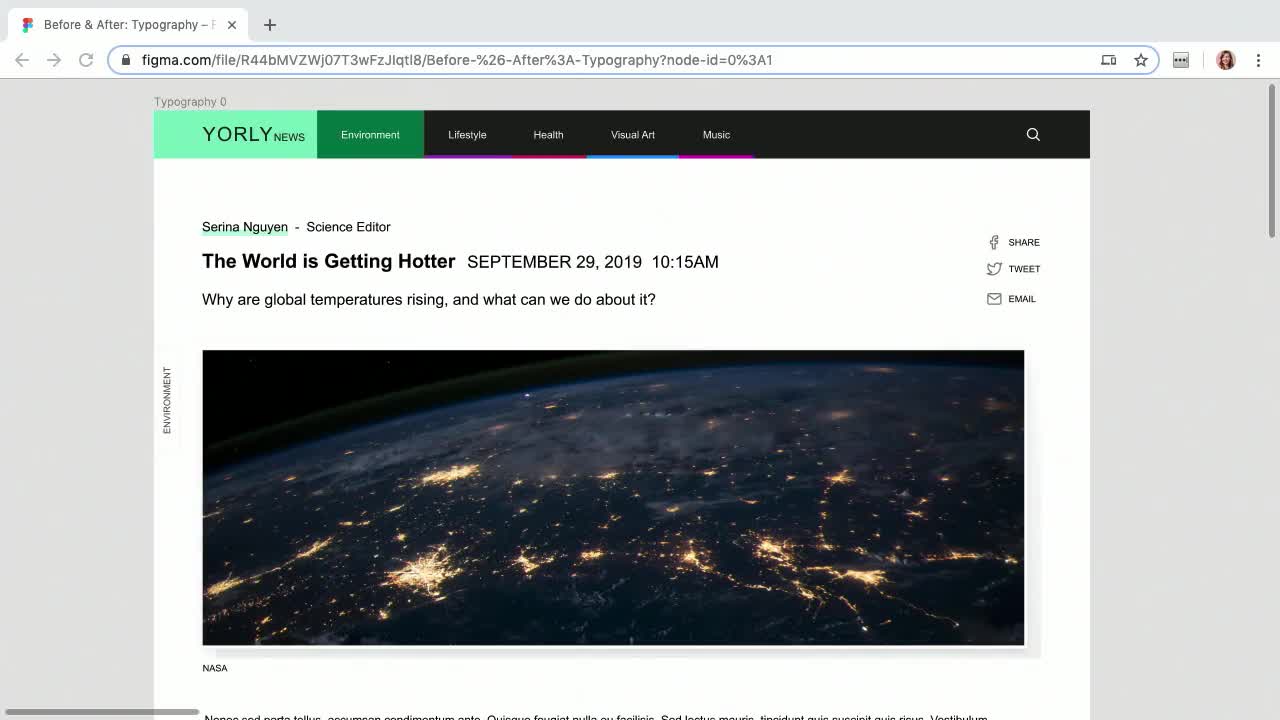
Before and After: Typography
Improve the typography on an existing design.
- Design
- Beginner
- 6 min
-

Design Your Brand Identity with Looka
This hands-on workshop explores how to use Looka to quickly design a complete br...
- AI
- Beginner
- 10 min
-

Practice Empathy Maps
Empathy maps can help UX designers identify with users and understand their need...
- Design
- Beginner
- 7 min
-

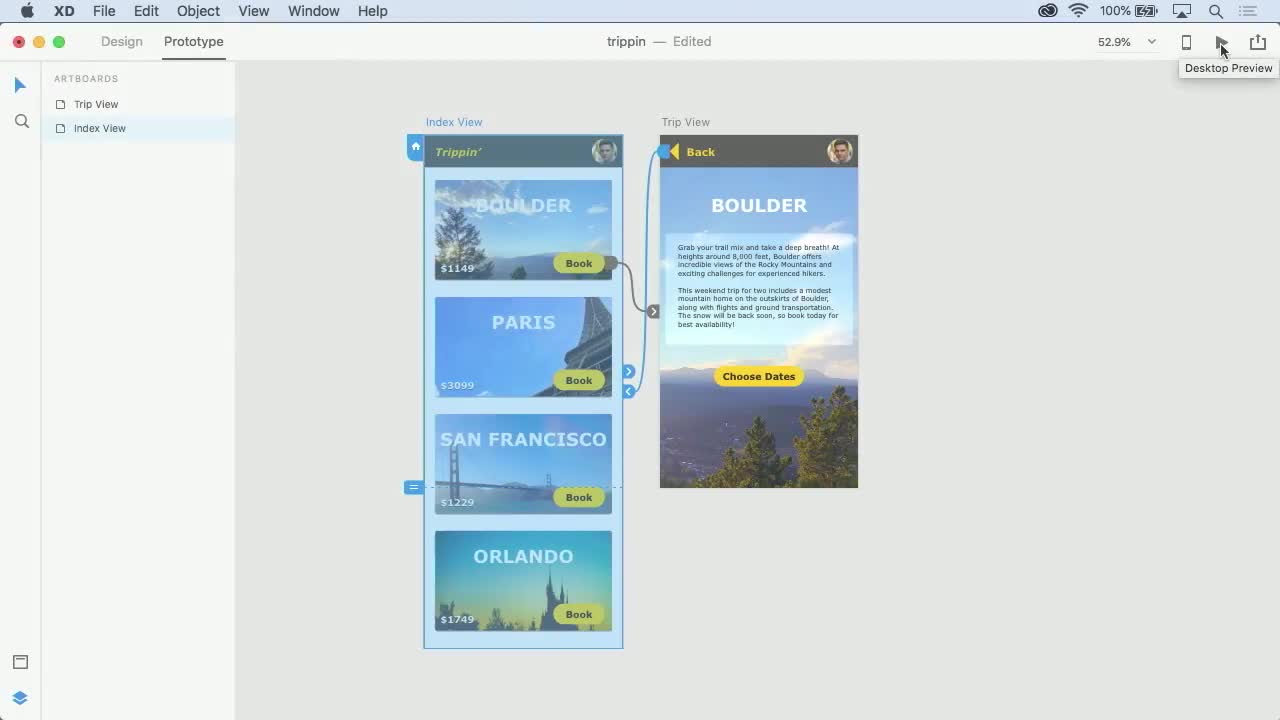
Practice Prototyping
Practice prototyping by connecting mockups in Adobe XD. Practice creating tap, t...
- Design
- Beginner
- 7 min
-

Receiving UX Feedback by Example
See positive ways of handling different types of feedback on your designs, inclu...
- Design
- Beginner
- 7 min
-

Introducing Google Slides
Walkthrough Google Slides to understand the tools available to create presentati...
- Design
- Beginner
- 11 min
-

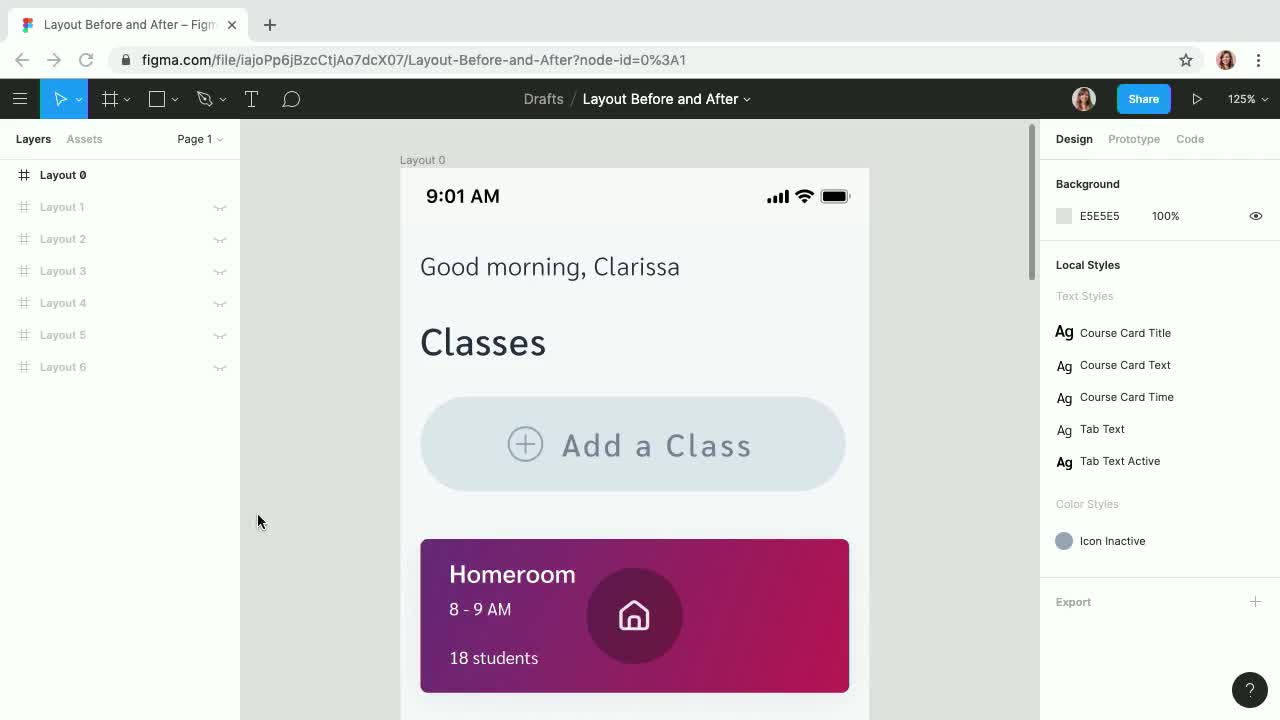
Before and After: Layout
Improve the layout of an existing mobile iOS app.
- Design
- Beginner
- 5 min
-

Rapid Website Prototyping
In this workshop, Treehouse web design teacher Nick Pettit will be demonstrating...
- Design
- Beginner
- 34 min
-

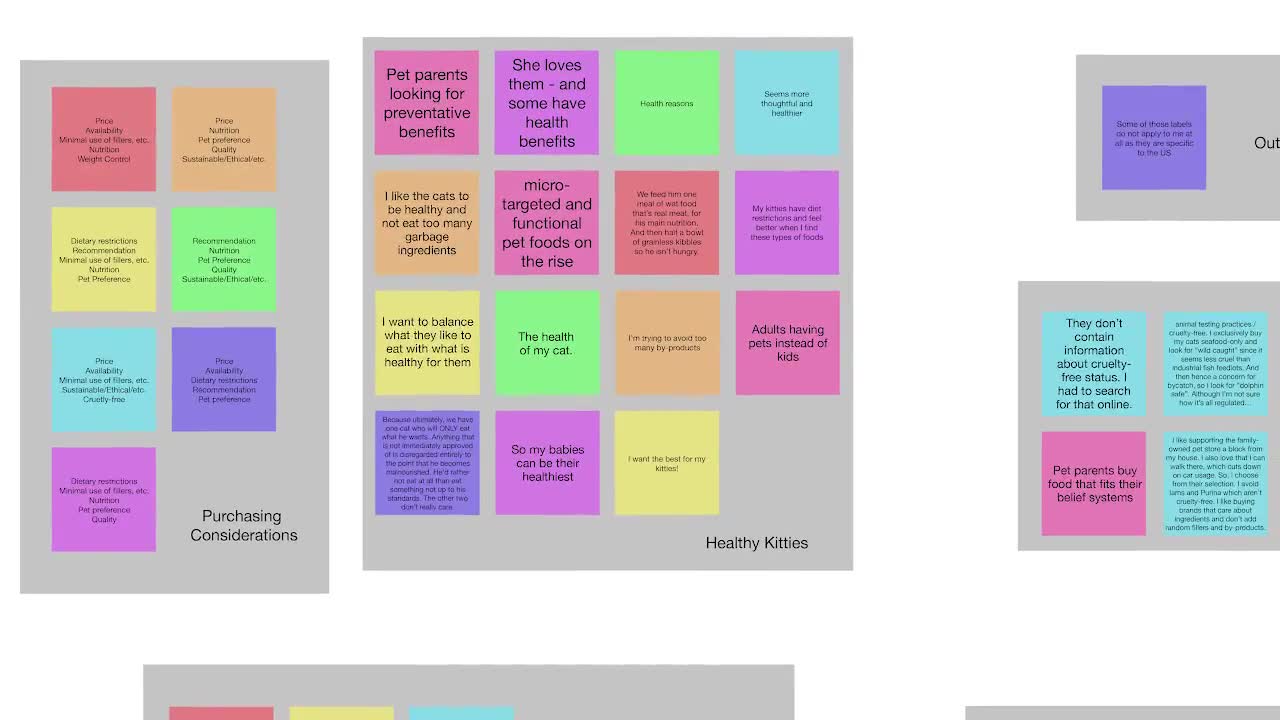
Creating an Affinity Diagram
Learn how to organize your research into an affinity diagram to uncover common p...
- Design
- Beginner
- 10 min
-

Web Design Q&A
In this live Q&A session, Nick answers student questions about responsive im...
- Design
- Beginner
- 61 min
-

Conducting User Interviews
Learn how to validate product ideas by identifying an audience, sourcing partici...
- Design
- Beginner
- 42 min
-

Introduction to Design Systems
Learn how a scalable, repeatable design system leads to a more efficient design....
- Design
- Beginner
- 76 min
-

Getting Started With Human Interface Guidelines
Learn how to work with Apple’s Human Interface Guidelines documentation. Learn t...
- Design
- Beginner
- 39 min
-

Getting Started With Material Design
Learn how to work with Google’s Material Design documentation. Learn to apply Ma...
- Design
- Beginner
- 46 min
-

Designing Interactions
Learn the principles of Interaction Design, including the five dimensions, inter...
- Design
- Beginner
- 64 min
-

Creating Wireframe and Photoshop Mockups
In this live Workshop, Nick creates a mockup for the website of a fictional to-d...
- Design
- Beginner
- 73 min
-

How to Make a Favicon
Learn how to design and create favicons with Treehouse web design teacher Nick P...
- Design
- Beginner
- 35 min
-

Live Q&A with Nick Pettit and Jason Seifer
In this very special, very live Workshop, Nick and Jason decided to try somethin...
- Design
- Beginner
- 48 min
-

Collecting Design Inspiration
Collecting design inspiration is a fun way to get fresh ideas! It also helps you...
- Design
- Beginner
- 3 min
-

Practice Journey Maps
Journey maps are a helpful tool for UX designers that can articulate pain points...
- Design
- Beginner
- 8 min
-

Logo Design Basics
This course will not only cover the basics of logo design but will also walk thr...
- Design
- Beginner
- 30 min
-

Practice Storyboarding
Storyboarding is a great way to visualize a persona’s interaction with your prod...
- Design
- Beginner
- 2 min
-

Usability Testing
In this live workshop, Dan Gorgone walks through the steps of usability testing ...
- Design
- Beginner
- 63 min
-

Presenting Design Ideas
Learn how to effectively present your design process to stakeholders so you can ...
- Design
- Beginner
- 17 min
-

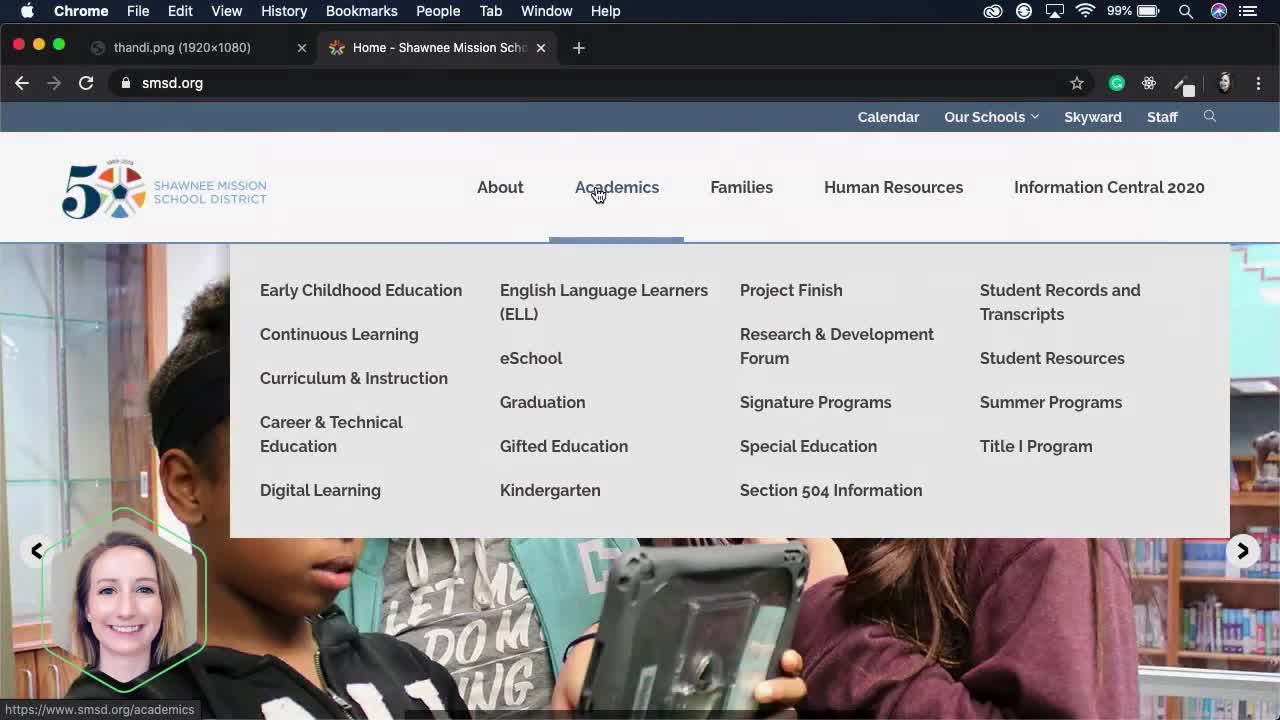
Practice Creating a Sitemap
Practice creating a sitemap for an elementary school called Northeast Elementary...
- Design
- Beginner
- 5 min
-

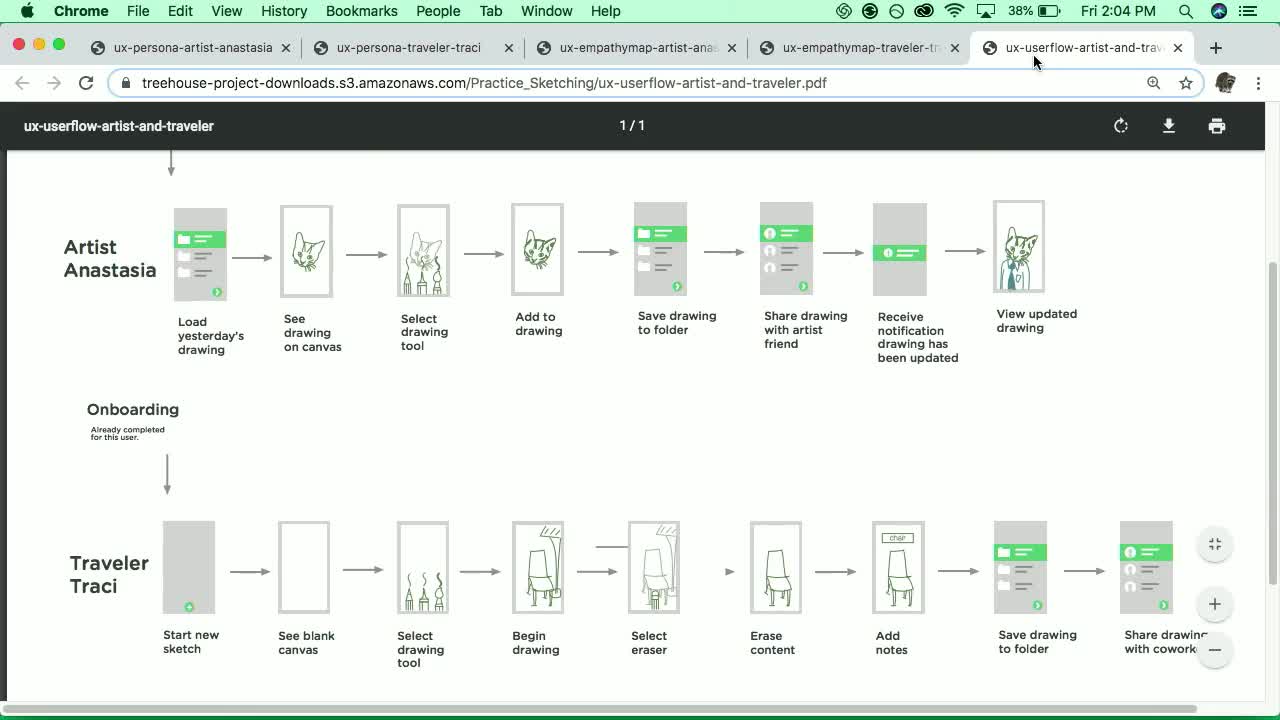
Practice Sketching
For this practice session, you’ll be creating eight rough sketches for the prima...
- Design
- Beginner
- 7 min
-

Solving Problems with UX Design
Product design is about solving problems. Learn how to identify problems, unders...
- Design
- Beginner
- 11 min
-

Practice Completing a Profile
Often when you register for a service, you're just asked for your email address ...
- Design
- Beginner
- 2 min
-

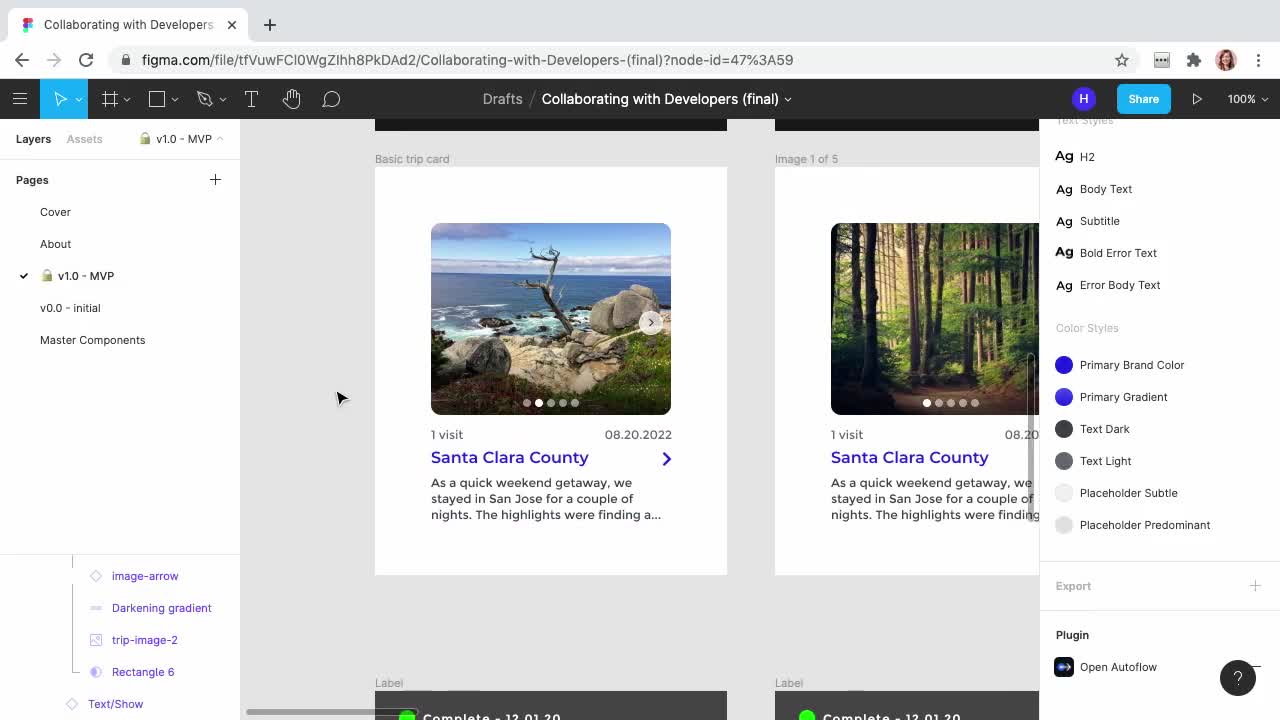
Collaborating with Developers
Designers will learn how to involve developers throughout the design process, fr...
- Design
- Intermediate
- 72 min
-

Practice Creating a Paywall
Websites that are content-driven will often need to balance paid content and fre...
- Design
- Beginner
- 3 min
-

Practice Design Criticism
One of the most important skills to have as a UX Designer is the ability to give...
- Design
- Beginner
- 5 min
-

Creating User Personas
Learn how to focus your design work by developing user personas to help you repr...
- Design
- Beginner
- 10 min
-

Practice Data Visualization
Students will practice converting raw data into an informative visualization.
- Design
- Beginner
- 24 min
-

Practice Creating UX Content
Practice creating UX content. You'll be given two companies with differing brand...
- Design
- Beginner
- 11 min
-

Creating Mockups
Learn how mockups are used in the design process, and discover techniques for br...
- Design
- Beginner
- 37 min
-

Design and Development
Learn how a designer and developer can effectively collaborate to build a web ap...
- CSS
- 406 min
-

Design Criticism
One of the most important parts of design is being able to talk about it with ot...
- Design
- Beginner
- 15 min
-

Practice Prototyping in Figma
Enhance your prototyping skills by linking mockups in Figma and experimenting wi...
- Design
- Beginner
- 14 min
-

Practice Wireframing
For this practice session, you'll be creating a digital wireframe in Figma for t...
- Design
- Beginner
- 22 min
-

Designing for User Roles
Delve into the nuances of building a product for multiple audiences. Learn how u...
- Design
- Beginner
- 18 min
-

Design Foundations
Have you ever wanted to understand and create aesthetic designs for the web? In...
- Design
- Beginner
- 166 min
-

Web Design Process
Going from a blank screen to a finished website can be daunting. In this course,...
- Design
- Beginner
- 43 min
-

The Blank Slate
Join Treehouse web design teacher Nick Pettit for this live Workshop all about b...
- Design
- Beginner
- 30 min
-

Handling Feedback as a UX Designer
This workshop prepares new designers for handling feedback on their work in a di...
- Design
- Beginner
- 26 min
-

Prototyping with Figma
In this course, you'll learn how to build interactive and sharable prototypes in...
- Design
- Beginner
- 71 min
-

Prototyping with Adobe XD
Adobe XD is a visual prototyping tool for PC and macOS. In this course, you'll l...
- Design
- Beginner
- 71 min
-

Designing Layouts
In this course, you'll learn how to apply design principles through a series of ...
- Design
- Beginner
- 52 min
-

Visual Design Foundations
In this course, you'll build your design vocabulary and learn how to describe th...
- Design
- Beginner
- 35 min
-

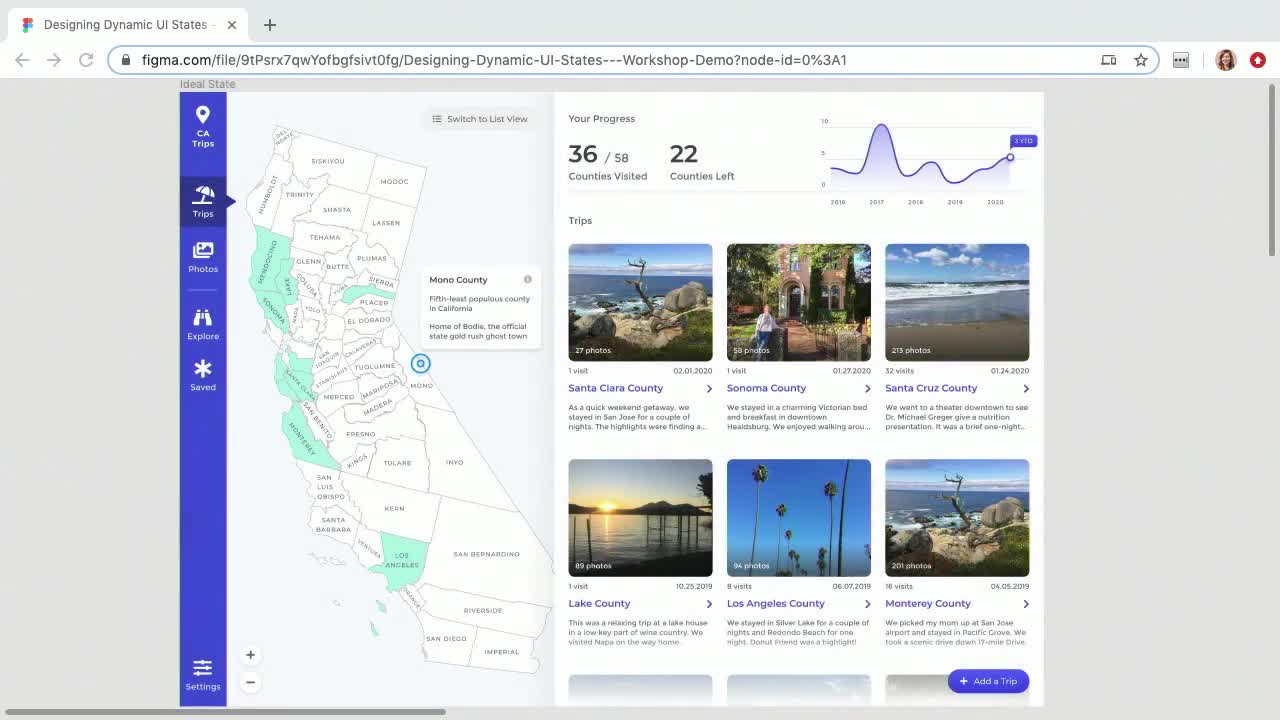
Designing Dynamic UI States
When designing views in a website or app, it's common to think about the ideal s...
- Design
- Beginner
- 25 min
-

UX Design Patterns
If you’re a frequent user of websites and mobile applications, you’re already fa...
- Design
- Beginner
- 78 min
-

Creating Micro-Interactions in Figma
In this workshop, you'll learn how to create prototypes users will love interact...
- Design
- Beginner
- 29 min
-

Accessibility for UX Designers
Accessible design is a design process that specifically considers the needs of p...
- Design
- Beginner
- 90 min
-

Typography for Designers
Typography is one of the most important aspects of good design. In this course, ...
- Design
- Beginner
- 182 min
-

Evaluating Design
An essential part of the UX design process is measurement and validation. This c...
- Design
- Beginner
- 145 min
-

Web Typography
As web features barrel ahead, web typography advances with it. We now have more ...
- Design
- Beginner
- 260 min
-

Prototyping in the Browser
Before you design a website, it's important to have some kind of a plan or a wir...
- Design
- Beginner
- 59 min
-

Responsive Design
In this workshop, we’ll be discussing responsive design, where content renders w...
- Design
- Beginner
- 49 min
-

Building a Portfolio
Your portfolio is the most immediate means for a potential employer to decide if...
- Design
- Beginner
- 78 min
-

User Onboarding
User onboarding optimization has a huge impact on user retention, allowing users...
- Design
- Beginner
- 35 min
-

Treehouse Festival June 2021
Treehouse Festival is an online conference designed for Treehouse students and a...
- HTML
- 859 min
-

Adobe Illustrator for Web Design
Using a project-based learning approach to Illustrator’s core features, walk thr...
- Design
- Beginner
- 172 min
-

Usability Foundations
The concept of usability is directly tied to the success of websites and apps. H...
- Design
- Beginner
- 90 min
-

Intro to Design Thinking
Learn the user-centered methods and mindsets that entire businesses are using to...
- Design
- Beginner
- 75 min
-

Practice Using A Design System
For this practice session, we’ll be using Adobe XD to wireframe a homepage for v...
- Design
- Beginner
- 37 min
-

AI Tools for Sitemapping and Wireframing
This workshop shows how to speed up your UI design workflow using AI tools like ...
- Design
- Beginner
- 18 min
-

Brand Identity Basics
In this course, we’ll take an in-depth look at the brand identity design process...
- Design
- Beginner
- 55 min
-

Introduction to Product Design
Over the last 10 years, design has proven to be essential to the success of a bu...
- Design
- Intermediate
- 56 min
-

Ethical Design
With all the power that technology yields, it comes with tremendous responsibili...
- Design
- Beginner
- 173 min
-

Sketch Basics
Sketch 3 is an easy to use and powerful digital design tool for the Mac. It is...
- Design
- Beginner
- 121 min
-

Data Visualization Foundations
What is data visualization? A simple answer might be something like the graphic ...
- Design
- Beginner
- 76 min
-

Information Architecture
In this age of information, it’s not always easy to know how content should be s...
- Design
- Beginner
- 122 min
-

Digital Media Through Photoshop
Get started with creating your own digital media files. Setting up your document...
- Design
- Beginner
- 102 min
-

UX Content Strategy
With so many websites and apps offering similar content and features, you need t...
- Design
- Intermediate
- 128 min
-

Introduction to Wireframing
Wireframing is a useful part of the design process. Throughout a website or mobi...
- Design
- Beginner
- 131 min
-

Creating User Experiences
Join us as we learn the basic principles of User Experience Design and how it sh...
- Design
- Beginner
- 94 min
-

Treehouse Friends
Treehouse Friends is a series of interviews with interesting people in the web d...
- CSS
- 603 min
-

Treehouse Festival December 2020
Treehouse Festival is an online conference designed for Treehouse students and a...
- HTML
- 722 min
-

Treehouse Festival July 2020
Treehouse Festival 2020
- HTML
- 775 min
-

Introducing UXPin Merge
Meet a UI builder that allows you to design with live code. UXPin Merge i...
- Design
- Beginner
- 79 min
-

Treehouse Quick Tips
Treehouse Quick Tips are fast and easy lessons that you can start applying now. ...
- HTML
- 229 min
-

The Treehouse Show
The Treehouse Show is our weekly conversation with the Treehouse Community.
- HTML
- 339 min
-

The Treehouse Show (2012 - 2015)
The Treehouse Show is your weekly dose of web design and web development news, h...
- HTML
- 1856 min