Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
pat barosy
6,759 PointsContainer and wrapper divs
Hello,
Why does Nick employ both a container div and a wrapper div? I thought that they were ostensibly the same thing.
6 Answers
pat barosy
6,759 PointsThank you for this.
I will check out your suggestion when I get to a larger computer.
All of this gets confusing when body, html, wrapper, & container are all used for styling purposes in CSS, & I don't know when to apply which one.
Balazs Peak
46,160 PointsThe 2 elements nested inside each-other are responsible for 2 different things.
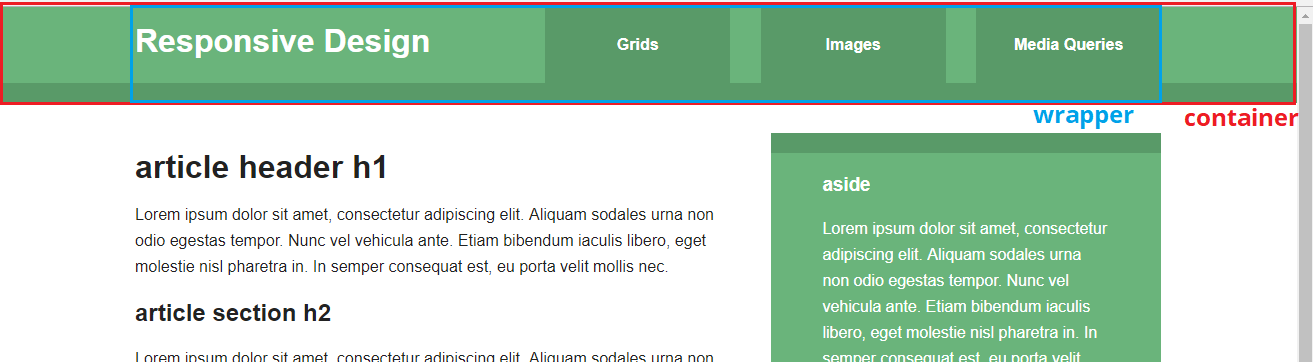
The outer part named "container" is responsible for the background color and the border between the header and the main area.
The inner part named "wrapper" is responsible for the width, and it wraps the menu items together. Also it grows when resizing the window, it is referenced in the media queries.
To understand this ASAP, check one single thing: If you resize the window to extremely wide (I hope you have a monitor large enough, maybe consider zooming out with "Ctrl -" key combination), the menu items won't grow more from a point. they will stay the same size in the middle. Whereas the color design of the header (the background color and the slightly darker border line) will grow always to be as wide as the screen. This is exactly the thing that is possible with the architecure of the 2 different elements nested inside each other!
I encourage you to use Chrome Dev Tools to turn on and off these css rules to see what happens to the DOM!
Balazs Peak
46,160 PointsI've made a picture for you, so that you can see the functionality. But don't skip the devtools step and check it out for yourself as well!
Balazs Peak
46,160 PointsYou can name these however you want. Maybe different front-end developers or front-end frameworks will name them slightly differently. What's important is the logic behind it, which is, in this case:
- there is an element which makes the color, and it spreads full-wide in the browser,
- and there is another one which "wraps" the logo and menu items together with limited width in the middle
Yoke Lee
2,871 Points'container' and 'wrapper' are just two common words used (semantically) for layout purpose. in Nick's example, 'container' is used as horizontal box placeholder (think lego stack) and 'wrapper' to "wrap" the content nicely leaving ample whitespace on its left and right.
pat barosy
6,759 PointsWow!!!! Thank you so much!!! I think I get it now. I'm so used to seeing container & wrapper used interchangeably. So, Nick could have named this wrapper-nav or whatever & it would've been the same thing?