Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsCustom CSS
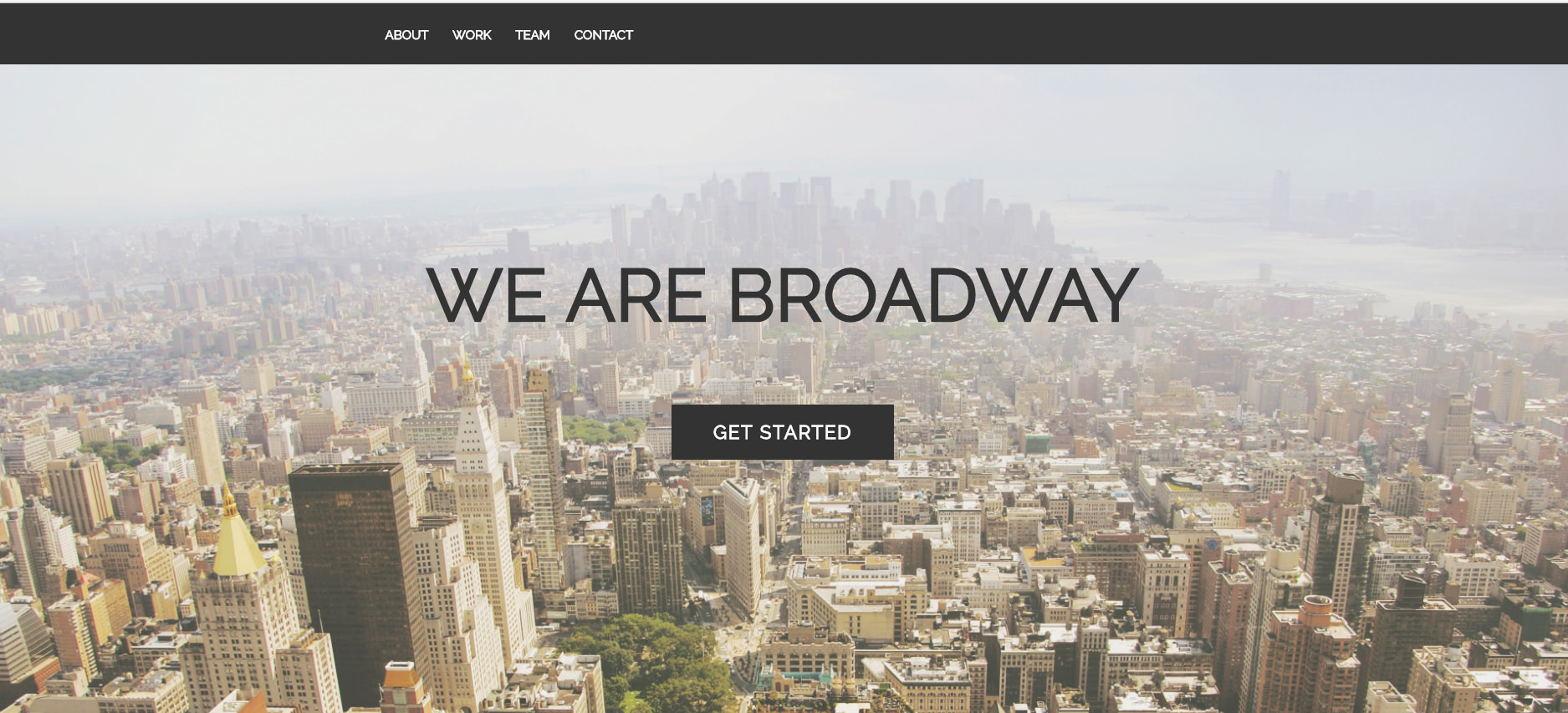
I want such nave in my project using Bootstrap-

3 Answers
Amber Cyr
19,699 PointsIf you are using bootstrap, add a column offset on your nav div to get the desired effect.
Jonathan Grieve
Treehouse Moderator 91,253 PointsHi there...
I don't see why you can't achieve the layout you want in Bootstrap alone but you will no doubt want to write your own CSS anyway in your project which is perfectly fine.
Just make sure you when you link the stylesheets that you do it below the bootstrap stylesheet files and you'll be good to go! :-)
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsI am unable to get the above result using Bootstrap because when I searched in the documentation , I found out that I can lay down the nav items only in the 'start' , 'middle' , or 'end' by using 'justify-content-start', 'justify-content-center' and 'justify-content-end' respectively. But in the above layout , the nav items are somewhat in mid between the start and centre of the nav. So is there a way in Bootstrap to solve this problem?
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsThanks Amber Cyr , I was actually unaware of this feature . This is really a good property.Loved this. Thanks again.
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsAakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsWhere should we add the "column offeset"? Can you show me how it is added?
Amber Cyr
19,699 PointsAmber Cyr
19,699 PointsYou need to add the offset in the form of a class on the nav div. I am unable to get more specific since your code is not referenced here, but this link should help you out.