Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
cory moore
765 Pointsplease help I really don't understand what this is asking me
it tells me to place u1,h1 and p tags inside element groups of introductory content
<!DOCTYPE html>
<html>
<head>
<link href="styles.css" rel="stylesheet">
<title>My Portfolio</title>
</head>
<body>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Contact</a></li>
</ul>
<h1>My Web Design & Development Portfolio!</h1>
<p>A site featuring my latest work.</p>
<h2>Welcome</h2>
<p>Fusce semper id ipsum sed scelerisque. Etiam nec elementum massa. Pellentesque tristique ex ac ipsum hendrerit, eget feugiat ante faucibus.</p>
<ul>
<li><a href="#">Recent project #1</a></li>
<li><a href="#">Recent project #2</a></li>
<li><a href="#">Recent project #3</a></li>
</ul>
<p>© 2017 My Portfolio</p>
<p>Follow me on <a href="#">Twitter</a>, <a href="#">Instagram</a> and <a href="#">Dribbble</a></p>
</body>
</html>
3 Answers
Jordan Dodd
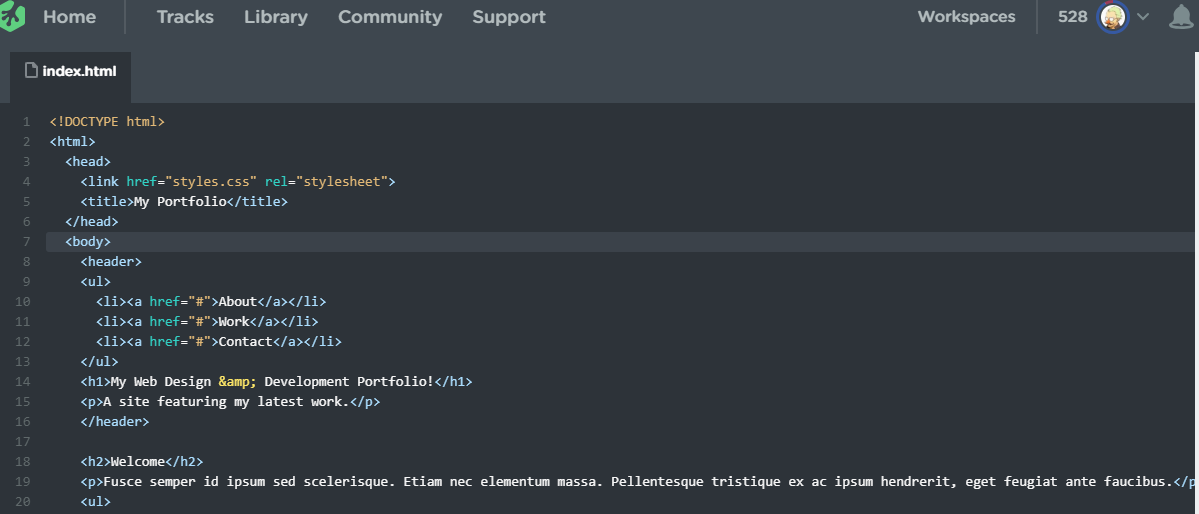
917 PointsReference this photo for the correct code! You will need the <header> tag.
David Moorhead
18,005 PointsJordan Dodd & corry moore, I know peculiar things happen, even when we don't notice them.
Apparently, you both have the exact same scores in HTML, CSS and Digital Literacy as well as the same number of achievements.
And so it goes.
As of 1:33 AM 11/7/2018
Jordan Dodd
917 PointsI just noticed that haha I had trouble on this challenge just the other day on the exact placement. I'm glad to help some other people figure it out. Its crazy how we have the exact same scores in everything!